适用浏览器:FireFox、Chrome、Safari、Opera、傲游、搜狗. 不支持IE8、360、世界之窗。
来源:站长素材
适用浏览器:FireFox、Chrome、Safari、Opera、傲游、搜狗. 不支持IE8、360、世界之窗。

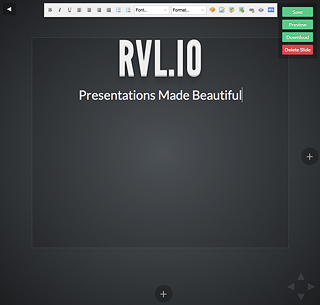
As reveal.js has grown more popular there has been a lot of requests for an online editor and rvl.io is the answer. rvl.io is a service for authoring, storing and presenting slide decks without having to touch the underlying HTML of reveal.js. It was created by myself (frontend) and @h__r__j (backend).

An interactive experiment based on the visuals originally created for Radar.

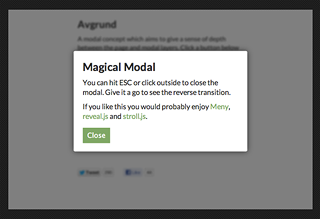
A conceptual modal which gives a sense of depth between the page and modal layers.

An experimental CSS 3D fold-in menu. Works in any browser that supports CSS 3D transforms, that includes Mobile Safari so get your iPhone ready!

An audio-visual experiment that uses Audiolet
to synthesize sound in real-time. The visuals are rendered on
<canvas>.

Almost two years after releasing the web version Sinuous has finally made its way to the App Store! The gameplay is very much alike the web but it ties into Game Center so that you can compete with friends. Oh, and keep and eye our for the new 'vortex'-boost!
The game is still powered by JavaScript and rendered on HTML canvas. It relies on native code for audio and Game Center integration but that bit was easy thanks to the ever so lovely PhoneGap. I'm very happy with how well the controls translated to touch and I hope you will be too.
This runs as smooth as butter on the iPad but the framerate is a bit shaky on the iPhone 4. I will be releasing an update soon to address that as well as some other improvements. Try it out!

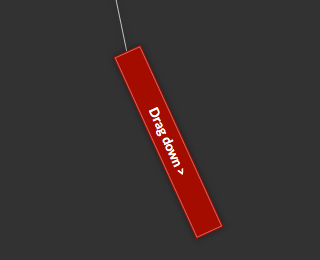
An experimental animated ribbon which lets you drag down a curtain of additional content. A fun twist on the "Fork me on GitHub" banner! Created with JavaScript-controlled CSS3 transforms.

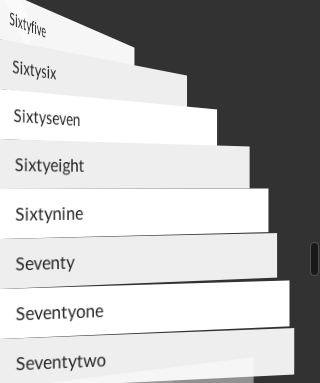
Decided it was time for some CSS tinkering again and ended up creating this set of CSS3 scrolling styles. Not intended for any practical use but the visuals are surprisingly impactful.
This works by applying a
future/past
class to list items outside of the viewport as you scroll. Based on this class a variety of transforms are transitioned to via CSS.
Thanks Paul Irish for improving the JavaScript performance!
It's that time of the year again! In late 2010, having spent five great years working at Fi, I was determined to change up my professional life. After interviewing with Qwiki and accepting the position of Lead Interactive Developer it was decided; I was moving to San Francisco! It took a good few months of hard work to sort out all of the practicalities but it was definitely worth it now that I'm here.
Fortunately I've still been able to keep this site updated and worked on a variety of projects and experiments throughout the year.
The first project to see the light of day was Sketch, a drawing tool that mimics the style of old cartoons. It was refreshing to build something that allows others to be creative. Now �C almost a year later �C over 78,000 sketches have been saved.
Sketch was followed by a short freelance project which involved building an interactive and animated logo for a Canadian media production company called Meru. Try it out on their site;
Next I stumbled into the land of CSS3 3D transforms and ended up trying them out on two projects; Holobox and CSS3 3D Slideshow (later renamed reveal.js). A few weeks ago, in mid December, I resumed my CSS 3D pursuits by creating a rolling effect for links and building a Christmas tree out of form elements.
Being far from tired of working with
<canvas>
I also created a new game called
Coil, it's similar in design to
Sinuous
but adds a touch of WebGL and perhaps an element of stress to the gameplay. Shortly thereafter I worked on a tool called
Textify.it
which allows you to recreate images using thousands of letters of text. Using Phonegap, I was able to easily port
Textify.it to iOS.
It's been really encouraging to see that there's still a lot of activity on even though it's been out since 2010 �C meaning ancient, in internet-time. In the past year it saw more than 2,000,000 visits.
Now the new year is approaching and with it new adventures. 2012 will start with relocating to NYC and opening up Qwiki's new office. Can't wait to see where it goes from there!