Introduction
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into 'blocks' and position them in well-arranged grid layout like Pinterest.
BlocksIt.js
Dynamic Grid Layout jQuery Plugin
Download BlocksIt.js at
Plugin Article Page »
Change Log
Version 1.0 ?First Release, 24th April 2012
How to Use?
$(document).ready(function() {
$('#container').BlocksIt({
numOfCol: 4,
offsetX: 8,
offsetY: 8,
blockElement: '.block'
});
});
License
BlocksIt.js is licensed under the GNU General Public License version 2 or later.
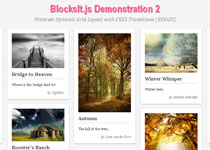
Demo 2
 Pinterest dynamic grid layout integrated with CSS3 Transitions. RESIZE your browser to animate these blocks!
Pinterest dynamic grid layout integrated with CSS3 Transitions. RESIZE your browser to animate these blocks!
Buggy?
Something's not working? Or any other questions regarding this plugin please let me know using comments form in plugin article page.
