 adhere.js
adhere.js
A jQuery plugin that takes a no-database approach to image annotation positioning.
Basic Usage
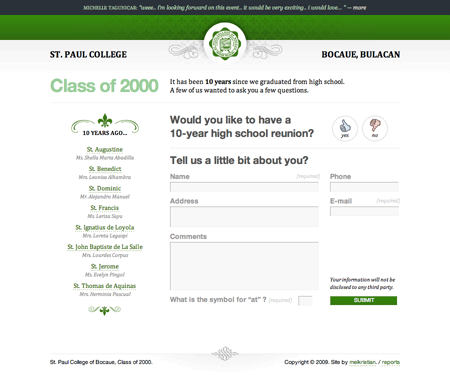
Example 1: SPCB Survey Website. Hover over the red markers.

- School Seal / Logo
- User Comments
- Main Question
- Class Sections
- User Contact Info
- Link to Reports
The Initialization
$(".adhere").adhere({
captionContainer:'ul',
collapseList:true,
marker:{xAlign: 'center', yAlign:'center', html:''},
caption:{className:'caption', xAlign:'center', yAlign:'top'}
});The Markup
<section class="adhere" id="ex1-ah-450-375">
<figure>
<img src="images/spcb_survey.png" width="370" height="308" alt="SPCB Survey Site" />
</figure>
<ul>
<li data-coords="ah-239-29">School Seal / Logo</li>
<li data-coords="ah-100-11">Survey User Comments</li>
…
<li data-coords="ah-396-357">Link to Reports</li>
</ul>
</section>