What's new?
Here you will find the highlights about latest version of Neon theme. Learn more by scrolling down on this page. Neon contains a total number of 107 HTML files, 7 new HTML files are added in version 1.7 since 1.5.1.
1.7 Version Highlights
-
Boxed Layout
This version was released especially for boxed layout type. By just adding class "boxed-layout" to the body it will turn Neon to boxed mode. When you purchase neon, you will get Boxed layout files separately from the full width files. Try it out, click here.
-
Comments Page
This type of page provides UI for the commenting system in back-end. It has search, pagination, filter and edit comment form in modal. See the comments dashboard here.
-
Members Page
Good looking and organized way to show your members list with image thumbnail, name and other relevant user links. See the members page here.
-
Page Loading Bar
Progress bar that indicates something is loading in the page, with full API implemented and can be used anywhere in the theme that is easy to call the JavaScript function. Show how it works.
-
New Post Page
Using already existing components we have composed an example page with UI components and created "add post" page. See the add new post page here.
-
Settings Page
Just like the "New Post Page" this is another example that combines components of Neon and shows you how to create the Settings page. See the settings page here.
-
Tree View
Parsing directory files in an easy way from your server is now available in this version of Neon, it uses PHP to retrieve the list of directories and files. To make it easier for you, we have included an example how you can retrieve directory list infos in "Event logger" field. See it in action.
-
Nestable List
This plugin gives you the ability to create lists that are managed by drag and drop, it can be used especially for menu management. See how it works here.
1.5 Version Highlights
-
Upgraded to Bootstrap 3.1
We love to keep up with latest updates. Neon is now Bootstrap 3.1 compatible!
-
Frontend Version
Now you can use Neon also on application front-end with variety of features and pages. In this version, we have created 8 front-end pages and more to come in newest version.
-
RTL Support
We have good news for our fellows whose primary concern is language direction, Neon now supports full "right-to-left" language direction.
-
Right Sidebar
By just adding
right-sidebarclass topage-containerelement you can align sidebar menu to right side. It is also supported on pages with both menus and also in collapsed mode. See how it looks! -
Left Chat
If you are using Right Sidebar, the chat container will automatically turn to left side and chat conversation will flip from left to right when conversation is open. See it live!
-
New Dashboard Page
New composed page with statistics widgets, tables and panels. We introduce here the page background in this page.
-
Extra PSD Files Included
New 10 PSD files are included in this version, making total 12 PSD files. These 10 PSD files are Front-end Neon.
1.1.4 Version Highlights
-
Register & Forgot Password Form
Extra versions of Login page, so now you can use these new type of pages that include reset password form and register form with steps. They both have also implemented the PHP processing via AJAX using files inside data/ directory.
-
Login Form with Validation & Social Connect Buttons
As requested by lot of users we have improved our current login page and added the login validation to it. Also there you can include most popular Social Network connect buttons such as Facebook, Twitter and Google+.
-
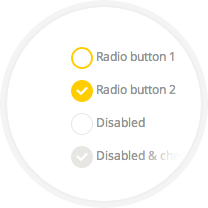
iCheck - Customized Checkboxes and Radio Buttons
Except our current checkbox and radio replace plugin, now you have the alternative to choose between the native implemented Checkbox replacemend and iCheck, which is really nice and flexible plugin. See the checkbox options »
-
Search Results
Search functionality of your site can use this new page dedicated to search and show results. Currently Neon supports two types of results displaying, title + content + link and table results.
-
Language Selector
If your site or application supports multilingual content, then you are able to use our language selector dropdown. Just include the implementation code (here) to user-profile links in the header part of main content (more precisely inside
.user-infoelement). -
Input Spinner
Range specified input spinner, available in variety of colors, options and sizes. The implementation code is fairly simple. See how they work here Advanced Plugins.
-
Markdown Area
The Markdown area allows you to write in Markdown and HTML while it generates a real-time preview. It includes a toolbar that helps you to change text appearance and add links, pictures, blockquotes and lists without having to write code. Try it!
1.1.3 Version Highlights
-
Profile Page
A new modern way of displaying a profile info and user timeline inspired from most popular social networks. On this page you have profile header, profile tabs, status form, and three types of stories: status update, check in and photos.
-
Notes
You can use this type of page to offer User Personal Notes functionality. It has built-in JavaScript interface which allows you to insert, edit and delete notes. See assets/js/neon-notes.js to learn more or extend the functionality of this page.
-
DataTables
With the requests of our customers we have extended Data Tables by providing more examples with custom plugins, that will allow you to create advanced tables features such as: Column Filter, Data Exporting and Responsive Tables. We have also included basic responsive table on this page (the last table).
-
Sidebar User Thumbnail
Display user profile right below of sidebar logo image. This feature also supports pop-up links related to user profile which is accessible when user clicks on the user thumbnail or name. See it in action »
-
Timelines
We have provided two types of Timelines on this update, vertical left aligned and vertical centered timeline. These are common types of timelines but they have different markup compared to each other. Try them: Left Timeline and Centered Timeline.
-
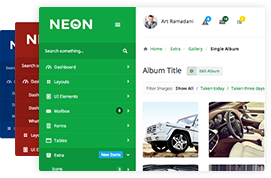
Gallery
New and complete gallery elements are now available on Neon. We have added Albums and Single album pages with editing (cropping), deleting, uploading and filtering features. See them in action: Albums and Single Album.
-
Image Crop
Easily crop images with Jcrop plugin which offers lot of options for image manipulation (cropping). We have included four examples how it can be used: Simple Example, Event Handling, Thumbnail Generator and Live Crop (using PHP).
Textual Changelog
# Mar 28, 2021 v 1.7 * [Added] Boxed Layout support * [Added] Members page (extra-members.html) * [Added] Comments page (extra-comments.html) * [Added] New post page (extra-new-post.html) * [Added] Settings page (extra-settings.html) * [Added] Nested list plugin (extra-nestable.html) * [Added] File tree plugin (extra-file-tree.html) * [Added] Progress indicator (extra-load-progress.html) * [Added] New front-end mobile menu # Mar 25, 2021 v 1.6 * [Added] Tabs in XS mode will display icons instead of text (ui-tabs-accordions.html) * [Fix] Group tile with stats now its properly aligned, Firefox background tiles that are pushed little lower (ui-tiles.html) * [Fix] When opening modals will not bounce the page content container (ui-modals.html) * [Fix] (CSS) IE fixes * [Fix] RTL logo on Navbar * [Fix] Front-end carousel issue in Safari * [Fix] $.noConflict() - Neon will no longer have issues with this declaration * [Fix] (CSS) DataTable width when sidebar is collapsed/expanded * [Fix] (CSS) DataTable Rows per page broken width * [Fix] Modals not opening in firefox (ui-modals.html) * [Added] Tabs will have icons in responsive (XS-mode, file: ui-tabs-accordions.html) # Feb 13, 2021 v 1.5.1 * [Fix] Fixed CSS Issues * [Fix] Data folder missing # Feb 12, 2021 v 1.5.0 * [Added] Front-end Interface * [Added] Neon is now upgraded to Bootstrap 3.1 * [Added] Full RTL Support * [Added] Sidebar position on the right (+Chat left) * [Added] CSS files are now separated into groups for to decrease load size * [Added] 10 new PSD files * [Added] New Dashboard Page (dashboard-3.html) * [Fix] Firefox issues fixed # Jan 31, 2021 v 1.1.4 * [Added] Register form page (extra-register.html) * [Added] Forgot password form page (extra-forgot-password.html) * [Added] Login form processing with PHP (extra-login.html and data/sample-login-form.php) * [Added] Search Result page added (extra-search.html) * [Added] UIKit Markdown editor (forms-wysiwyg.html) * [Added] iCheck replacement for radio buttons and checkboxes (forms-icheck.html) * [Added] Language select bar * [Added] Input spinner (forms-advanced.html) * [Added] Alternative Social networks login buttons on Login page (extra-login.html) * [Fix] Time picker in popup not showing the time popup selector * [Fix] Sidebar issue "Flash of unstyle content" * [Fix] Fixed Sidebar page, collapsed sidebar menu hover don't work * [Fix] Fixed lot of reported CSS incosistencies * [Fix] Fixed collapsing effect with tables as panel body * [Fix] Chat conversation, auto-close when collapsing chat container * [Updated] jQuery updated to latest public version # Jan 9, 2021 v 1.1.3 * [Added] Theme Skins are now supported! Available skins: Blue, Red, Green, Purple, Black, White, Yellow, Cafe * [Added] DataTables examples: Filtering Columns, Data Exporting, Responsive Data Tables * [Added] Image Crop plugin is now added - See extra-image-crop.html * [Added] 3 PSD files are included in extra/ folder # Jan 6, 2021 v 1.1.2 * [Added] Profile Page added (extra-profile.html) * [Added] Timeline - vertical left aligned (extra-timeline.html) * [Added] Responsive tables (tables-main.html) * [Fix] Charts page will not render properly the profile notification tooltips. * [Fix] Improved Retina Support for logos and images # Jan 5, 2021 v 1.1.1 * [Added] Gallery Albums Page (extra-gallery.html) * [Added] Gallery Album Single Page (extra-gallery-single.html) # Jan 3, 2021 v 1.1.0 * [Added] User Info on Sidebar + Popup Menu * [Added] Notes Page functionality added on extra-notes.html - You can save notes. Handle file assets/js/neon-notes.js * [Fix] WYSIHTML5 editor - text colors now are applied properly. Attribute [data-stylesheet-url] solves this. * [Fix] Sliders (forms-sliders.html) are now compatible with Touch Devices. # Jan 1, 2021 v 1.0.2 * [Fix] Calendar Week and Day Agenda not styled properly # Dec 20, 2013 V 1.0.1 * [Fix] Overall fixes and improvements * [Fix] Fail-safe page transitions are added. * [Added] Modals are now shown in better way (ui-modals.html) * [Added] Dropzone now shows info for uploaded files (forms-file-upload.html)